| Conceito: Padrões de Arquitetura da Web |
 |
|
| Elementos Relacionados |
|---|
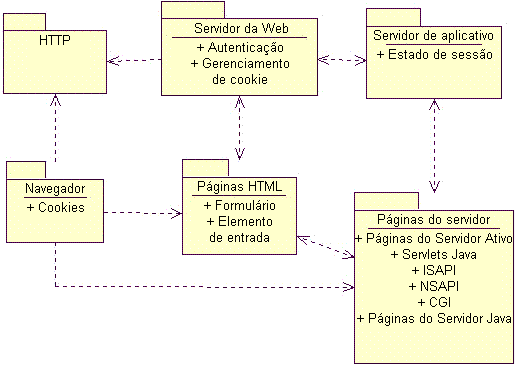
IntroduçãoOs três padrões mais comuns são: Cliente Web Thin - Utilizado principalmente para aplicativos com base na Internet, em que há pouco controle da configuração do cliente. O cliente requer apenas um navegador padrão da Web (com capacidade para formulários). Toda a lógica do negócio é executada no servidor. Cliente Thick Web - Uma parte significativa, em termos de arquitetura, da lógica de negócios é executada na máquina cliente. Em geral, o cliente utiliza HTML Dinâmico, Applets Java ou controles ActiveX para executar a lógica do negócio. A comunicação com o servidor ainda é feita via HTTP. Entrega pela Web - Além de utilizar o protocolo HTTP para a comunicação de cliente e servidor, é possível utilizar outros protocolos, como IIOP e DCOM, para suportar um sistema de objetos distribuídos. O navegador da Web age principalmente como um dispositivo de entrega e de contêiner de um sistema de objetos distribuídos. Essa lista não pode ser considerada completa, especialmente nos setores da indústria em que as revoluções tecnológicas parecem ocorrer a cada ano. Ela representa, em alto nível, os padrões mais comuns de arquitetura de aplicativos da Web. Assim como ocorre com qualquer padrão, é aceitável a aplicação de vários deles a uma única arquitetura. Cliente Web ThinO padrão arquitetural Cliente Web Thin é muito útil para aplicativos baseados na Internet, para os quais pode-se garantir apenas a configuração mínima no cliente. Toda a lógica do negócio é executada no servidor durante o processamento das solicitações de página do navegador cliente. AplicabilidadeEsse padrão é mais adequado a aplicativos da Web baseados na Internet ou a ambientes em que o cliente tenha uma capacidade mínima de computação ou não tenha nenhum controle sobre a configuração. Usos ConhecidosA maioria dos aplicativos de comércio eletrônico para a Internet usa esse padrão, pois não há muito sentido, comercialmente falando, em eliminar qualquer nicho de consumidores simplesmente porque não têm recursos suficientes no cliente. Um aplicativo típico de comércio eletrônico tenta abranger o maior conjunto possível de consumidores, afinal, o dinheiro de um usuário do Commodore Amiga é tão bom quanto o de um usuário do Windows NT. EstruturaOs principais componentes do padrão de arquitetura Cliente Web Thin estão no servidor. Em muitos aspectos, essa arquitetura representa a arquitetura mínima do aplicativo da Web. Estes são os principais componentes: Navegador de cliente - Qualquer navegador HTML padrão com capacidade para formulários. O navegador age como um dispositivo genérico da interface de usuário. Quando usado em uma arquitetura Cliente Web Thin, o único outro serviço que ele fornece é a capacidade de aceitar e retornar cookies. O usuário do aplicativo utiliza o navegador para solicitar páginas da Web: HTML ou servidor. A página retornada contém uma interface de usuário totalmente formatada, com controles de entrada e texto, que é convertida pelo navegador no modo de exibição do cliente. Todas as interações do usuário com o sistema são feitas por meio do navegador. A figura abaixo mostra um diagrama da visão lógica da arquitetura Cliente Web Thin.
Arquitetura Mínima Cliente Web Thin Na arquitetura mínima Cliente Web Thin estão ausentes alguns componentes opcionais comuns, que são geralmente encontrados em aplicativos da Web; em especial, o banco de dados. A maioria dos aplicativos da Web usa um banco de dados para que os dados do negócio sejam persistentes. Às vezes, o banco de dados também é usado para armazenar as próprias páginas (essa utilização de um banco de dados, porém, representa um outro padrão de arquitetura). Como os aplicativos da Web podem utilizar várias tecnologias para que os dados do negócio sejam persistentes, o componente de arquitetura é identificado com o termo mais genérico: Persistência. O componente de Persistência também inclui o possível uso de um Monitor de Processamento de Transações (TPM). O modo mais simples de conectar um banco de dados ao sistema é permitir que os scripts nas páginas do servidor tenham acesso direto ao componente de Persistência. Mesmo esse acesso direto utiliza bibliotecas padrão de acesso de dados - como RDO, ADO, ODBC, JDBC, DBLib etc. - para fazer o trabalho pesado. Nesse caso, as páginas de servidor reconhecem o esquema do banco de dados. Nos sistemas de banco de dados relacional, elas criam e executam as instruções SQL necessárias para obter acesso aos dados. Em aplicativos da Web de menor porte e menos complexos, isso pode ser suficiente. Em sistemas de maior porte e mais robustos, porém, é preferível a utilização de uma camada completa de objetos de negócios. O componente objeto de negócios encapsula a lógica do negócio. Esse componente é geralmente compilado e executado no servidor de aplicativos. Uma das vantagens de se ter um componente arquitetural objeto de negócios é que outros sistemas cliente/servidor ou da Web podem usar os mesmos componentes para invocar a mesma lógica de negócio. Por exemplo, uma fachada de loja com base na Internet pode utilizar páginas de servidor e o padrão de arquitetura Cliente Leve da Web para todas as atividades relacionadas aos consumidores, porém, a divisão de faturamento pode requerer um acesso aos dados e à lógica do negócio mais sofisticado, preferindo utilizar um sistema cliente/servidor em vez de um sistema com base na Web. O sistema da divisão de faturamento pode utilizar os mesmos componentes de negócio no mesmo servidor de aplicativos que a fachada de loja da Web, e ainda utilizar seu próprio software cliente mais sofisticado. Como os bancos de dados relacionais são o tipo mais usado de banco de dados nos principais setores de negócios, um componente adicional de arquitetura geralmente está presente entre o servidor de aplicativo e o banco de dados. Esse componente fornece um serviço de mapeamento entre os objetos e os bancos de dados relacionais. A camada de mapeamento propriamente dita pode ser implementada de várias formas. As discussões detalhadas desse componente está fora do escopo desta página. Outras opções normalmente adicionadas a esse padrão de arquitetura são a integração com sistemas legados e, para aplicativos de comércio eletrônico, um sistema de contabilidade comercial. Ambos são acessados por meio de objetos de negócios (ou por meio do servidor de aplicativo, nos sistemas que não possuam um componente formal de objetos de negócios). Os sistemas legados podem representar sistemas de contabilidade ou de programação de produção. O sistema de contabilidade comercial capacita um aplicativo da Web na Internet a aceitar e processar pagamentos com cartão de crédito. Há vários sistemas de contabilidade comercial disponíveis para empresas de pequeno porte que queiram participar do mercado on-line. Para empresas de maior porte, esse componente muito provavelmente será uma interface com sistemas já existentes e capacitados para processamento de pedidos com cartão de crédito. Com esses componentes opcionais no local, a visualização lógica do padrão arquitetural Cliente Web Thin fica mais completa. A visualização lógica é mostrada na figura abaixo.
Visualização Lógica de Cliente Web Thin Muitos componentes de servidor de um aplicativo da Web também podem ser localizados em aplicativos não baseados na Web. O design e a arquitetura do back-end de um aplicativo da Web não é diferente do design de qualquer sistema cliente/servidor ou mainframe. Os aplicativos da Web utilizam os bancos de dados e os TPMs (Transaction Processing Monitors) pelos mesmos motivos dos outros sistemas. EJB (Enterprise Java Beans) e MTS (Microsoft's Transaction Server) são as novas ferramentas e tecnologias que foram introduzidas visando os aplicativos da Web, mas são igualmente adequadas para uso em outras arquiteturas do aplicativo. A arquitetura e o design dos componentes do lado do servidor de um aplicativo da Web são tratados exatamente como em qualquer sistema cliente/servidor. Como esse padrão de arquitetura tem como foco a Web e os componentes específicos de aplicativos da Web, uma revisão detalhada das possíveis arquiteturas de servidores back-end está fora do escopo desse padrão. DinâmicaO princípio básico da dinâmica desse padrão de arquitetura é que a lógica do negócio é executada apenas em resposta a uma solicitação de página da Web feita pelo cliente. Os clientes usam o sistema quando solicitam páginas do servidor de Web com o protocolo HTTP. Se a página solicitada for um arquivo HTML no sistema de arquivos do servidor Web, o servidor simplesmente buscará e enviará o arquivo de volta ao cliente solicitante. Se for uma página com scripts, isto é, a página contém código interpretável que precisa ser processado antes que a página possa ser enviada ao cliente, o servidor de Web delegará essa ação ao servidor de aplicativos. O servidor de aplicativos interpreta os scripts na página e, se direcionado, interage com os recursos do lado do servidor, como bancos de dados, serviços de e-mail, sistemas legados, etc. O código do script tem acesso, por meio do aplicativo e do servidor Web, às informações especiais que acompanham o pedido de página. Essas informações incluem valores de campo inseridos pelo usuário e parâmetros anexados à solicitação da página. O resultado final é uma página HTML devidamente formatada, em condições adequadas para ser enviada ao cliente. A página também pode ser um módulo executável, como ISAPI ou DLL NSAPI. Uma DLL ou biblioteca de vínculo dinâmico é uma biblioteca compilada, que pode ser carregada e executada, em tempo de execução, pelo servidor de aplicativo. Assim como nas páginas com scripts, o módulo tem acesso ao mesmo detalhamento sobre a solicitação de página (valores de campo de formulário e parâmetros). O aspecto-chave do comportamento dinâmico desse padrão é que a lógica do negócio é acionada somente durante o processamento de uma solicitação de página. Depois de completada a solicitação, o resultado é enviado ao cliente solicitante e a conexão entre o cliente e o servidor é terminada. É possível que um processo de negócio subsista depois de realizar a solicitação, mas não é o que normalmente acontece. ConseqüênciasEsse tipo de arquitetura é mais adequado aos aplicativos, cuja resposta do servidor pode ser concluída em um tempo de resposta aceitável esperado pelo usuário (e no tempo limite permitido pelo navegador cliente). Isso normalmente ocorre em poucos segundos, não mais. Esse padrão de arquitetura poderá não ser o mais apropriado, se for necessário que o aplicativo permita ao usuário iniciar e monitorar um processo de negócio mais demorado. A utilização de tecnologias push pode ser adotada para permitir ao cliente monitorar processos de longa duração. Na maior parte das vezes, as tecnologias push basicamente fazem uso de varredura periódica do servidor. Outro resultado importante desse padrão de arquitetura é a capacidade limitada para interfaces do usuário sofisticadas. Na medida em que o navegador atua como o mecanismo de liberação de toda a interface do usuário, todos os elementos e controles dessa interface precisam ser disponibilizados pelo navegador. Nos navegadores mais conhecidos e nas especificações HTML, esses elementos estão limitados a uns poucos botões e campos de entrada de texto. Por outro lado, pode-se argumentar que uma interface do usuário extremamente limitada é um fator positivo. Poucas ofertas de interface com o usuário evitam que a equipe de desenvolvimento concentre esforços em interfaces "criativas" e "perfeitas", quando opções mais simples seriam suficientes. Cliente Web ThickO padrão arquitetural Cliente Web Thick estende o padrão Cliente Web Thin ao utilizar scripts e objetos personalizados no lado cliente como, por exemplo, controles ActiveX e Applets Java. O padrão Cliente Web Thick tem esse nome porque o cliente pode realmente executar uma parte da lógica de negócios do sistema e, portanto, torna-se mais que um simples contêiner genérico da interface com o usuário. AplicabilidadeO padrão arquitetural Cliente Web Thick é mais adequado a aplicativos da Web que possam determinar uma versão de navegador e configuração do cliente, que requeiram uma interface com o usuário sofisticada e/ou que possam executar uma parte da lógica de negócios no cliente. Muitas diferenças entre os padrões Cliente Web Thin e Cliente Web Thick estão na função que o navegador desempenha na execução da lógica de negócios do sistema. As duas motivações fortes para uso do Cliente Web Thick são: capacidade aprimorada da interface com o usuário e execução pelo cliente da lógica de negócios. Uma interface do usuário sofisticada deve ser usada para visualizar e modificar modelos tridimensionais, ou para incluir animações em um gráfico financeiro. Em alguns casos, pode-se usar o controle ActiveX para fazer a comunicação com o equipamento de monitoração do cliente. Por exemplo, um equipamento médico que possa medir a pressão sangüínea, fazer a contagem de açúcar no sangue e medir outros sinais vitais pode ser usado por uma instituição que precise monitorar diariamente pacientes situados em diferentes locais, reduzindo dessa forma a freqüência de visitas pessoais a duas vezes por semana. Às vezes, a lógica do negócio pode ser executada somente no cliente. Nesse caso, todos os dados necessários para executar o processo devem estar disponíveis no cliente. A lógica pode ser tão simples quanto validar dados inseridos. Pode-se verificar a exatidão das datas ou compará-las com outras datas (por exemplo, a data de nascimento deve ser anterior à data da primeira internação no hospital). Com base nas regras de negócios do sistema, alguns campos do sistema podem ou não estar ativados, dependendo dos valores inseridos. Usos ConhecidosOs usos mais óbvios de scripts, applets, controles e plug-ins pelo cliente estão relacionados à Internet, na forma de interfaces aprimoradas do usuário. Os Scripts Java são normalmente usados para alterar a cor ou a imagem de um botão ou item de menu em páginas HTML. Os Applets Java e os controles ActiveX são normalmente usados para criar controles de visualização de árvores hierárquicas sofisticadas. O controle e o plug-in Shockwave ActiveX é um dos componentes mais comuns da interface com o usuário atualmente em uso na Internet. Ele permite animações interativas e é utilizado principalmente para tornar mais interessantes os sites na Internet com gráficos atrativos, mas também vem sendo utilizado para exibir simulações e monitorar eventos esportivos. O controle de agente da Microsoft é utilizado por vários sites na Internet para aceitar comandos de voz e executar, no navegador, ações que ajudam o usuário a navegar no site da Web. Fora da Internet, uma empresa de software médico desenvolveu um aplicativo de Intranet baseado na Web para gerenciar registros de pacientes e faturamento. A interface do usuário baseada na Web usa intensamente scripts cliente para executar validações de dados e ajudar o usuário a navegar no site. Além dos scripts, o aplicativo utiliza vários controles ActiveX para gerenciar conteúdos XML usados como o esquema principal de codificação de informações. EstruturaToda a comunicação entre cliente e servidor, como no padrão Cliente Web Thin, é feita com HTTP. Como o HTTP é um tipo de protocolo "sem conexão", na maior parte do tempo não há uma conexão aberta entre cliente e servidor. O cliente só envia informações durante as solicitações de páginas. Isso significa que os scripts, os controles ActiveX e os Applets Java do cliente estão limitados à interação com objetos somente no cliente. O padrão Cliente Web Thick utiliza determinados recursos do navegador como controles ActiveX e Applets Java para executar a lógica de negócios no cliente. Os controles ActiveX são programas executáveis binários e compilados, cujo download no cliente pode ser feito via HTTP, e que podem ser chamados pelo navegador. Como os controles ActiveX são essencialmente objetos COM, eles têm total domínio sobre os recursos do cliente. Podem interagir tanto com o navegador como com o próprio sistema cliente. Por esse motivo, os controles ActiveX, especialmente os da Internet, são normalmente "autenticados" por terceiros confiáveis. As versões mais recentes dos navegadores HTML mais conhecidos também permitem que o cliente produza scripts. As páginas HTML podem ser incorporadas com scripts escritos em Java Script ou VB Script. Essa capacidade de criação de scripts permite que o próprio navegador execute (ou interprete) o código que pode ser parte da lógica do negócio do sistema. O termo "pode ser" é utilizado porque é muito comum que os scripts de cliente colaborem somente com os aspectos externos da interface com o usuário, não fazendo realmente parte da lógica de negócios. Nos dois casos, há elementos potencialmente importantes do ponto de vista da arquitetura (isto é, scripts), incorporados às páginas HTML, que precisam ser expressos como tal. Com o padrão Cliente Web Thick é realmente uma simples extensão do padrão Cliente Web Thin, a maioria dos elementos arquiteturalmente significativos são os mesmos. Os elementos adicionais apresentados pelo padrão Cliente Web Thick são:
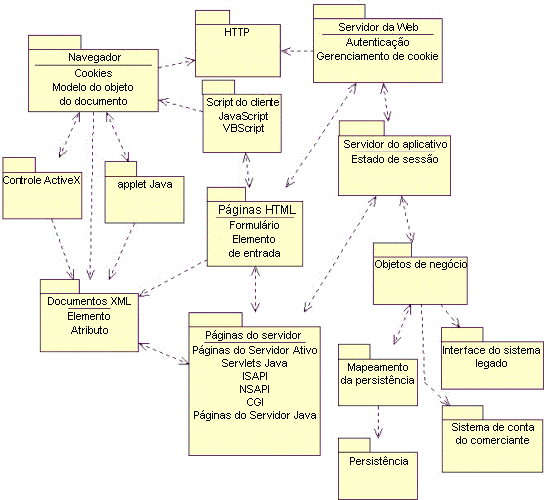
A figura a seguir mostra um diagrama da Visualização Lógica para a Arquitetura Cliente Web Thick.
Visualização Lógica do Padrão de Arquitetura Cliente Web Thick DinâmicaA principal dinâmica do padrão Cliente Web Thick inclui aquela do padrão Cliente Web Thin, mais a capacidade de executar a lógica de negócios no cliente. Assim como acontece no padrão Cliente Web Thin, toda a comunicação entre cliente e servidor é feita durante os pedidos de páginas. A lógica do negócio, porém, pode ser parcialmente executada no cliente, por meio de scripts, controles ou applets. Quando uma página é enviada para um navegador cliente, ela pode conter scripts, controles e applets. Elas podem ser usadas simplesmente para aprimorar a interface do usuário ou para contribuir com a lógica do negócio. A utilização mais simples da lógica do negócio está relacionada às validações de campo. É possível usar os scripts cliente para validar as entradas, não apenas em um único campo, mas também em todos os campos de uma determinada página da Web. Por exemplo, um aplicativo de comércio eletrônico que permita aos usuários configurar seus próprios sistemas de computador pode usar scripts para evitar a especificação de opções incompatíveis. Para que os Applets Java e os controles ActiveX possam ser usados, é necessário especificá-los no conteúdo da página HTML. Esses controles e applets podem funcionar independentemente de qualquer script na página, ou podem ser controlados por scripts na página. Os scripts em uma página HTML podem responder a eventos especiais enviados pelo navegador. Esses eventos podem indicar que o navegador acabou de concluir o carregamento da página da Web ou que o mouse do usuário acabou de ser movido sobre uma região específica da página. Eles têm acesso à interface DOM (Document Object Model) do navegador. Essa interface é um padrão W3C que dá aos scripts, controles e applets acesso ao navegador e ao conteúdo HTML das páginas. A implementação deste modelo pela Microsoft e pelo Netscape é DHTML (Dynamic HTML). O DHTML é mais que uma simples implementação da interface DOM. Ele inclui eventos que não faziam parte da especificação de Nível 1 do DOM no momento em que este documento estava sendo elaborado. O núcleo do Modelo de Objeto de Documento é um conjunto de interfaces que manipula especificamente os documentos XML. XML é uma linguagem flexível, que permite que os designers criem suas próprias marcas para fins especiais. A interface DOM permite que os scripts cliente acessem documentos XML. O uso de componentes especiais no cliente possibilita a utilização de XML como um mecanismo padrão de troca de informações entre cliente e servidor. Os controles ActiveX ou os Applets Java podem ser implementados no cliente para solicitar e enviar, de modo independente, documentos XML. Por exemplo, um Applet Java incorporado a uma página HTML pode fazer uma solicitação HTTP de um documento XML do servidor de Web. O servidor Web localiza e processa as informações solicitadas e retorna um documento formatado em XML, e não um documento HTML. O Applet ainda em execução na página HTML, no lado do cliente, aceita o documento XML, analisa-o e interage com o documento HTML atualmente no navegador, a fim de exibir o seu conteúdo para o usuário. Toda a seqüência ocorre no contexto de uma única página HTML no navegador cliente. ConseqüênciasSem dúvida, o melhor resultado desse padrão é a portabilidade entre as implementações de navegadores. Nem todos os navegadores HTML suportam Java Script ou VirtualBasic Script. Além disso, somente o Microsoft Windows baseado em clientes pode usar controles ActiveX. Mesmo quando uma marca específica de navegador cliente é usada com exclusividade, existem diferenças sutis nas implementações do Modelo de Objeto de Documento. Quando scripts, controles ou applets são usados no lado do cliente, a equipe de teste precisa executar todo o conjunto de cenários de teste para cada configuração cliente suportada. Depois que a lógica crítica do negócio estiver em execução no cliente, é importante que ela se comporte consistente e corretamente em todos os navegadores envolvidos. Jamais suponha que todos os navegadores se comportam da mesma forma. Não só é possível que diferentes navegadores se comportem de modo diferente com o mesmo código fonte, como também é possível que o mesmo navegador, quando executado em diferentes sistemas operacionais, possa apresentar um comportamento anômalo. Entrega pela WebO padrão arquitetural Entrega pela Web é assim denominado porque a Web é utilizada principalmente como um mecanismo de entrega para um sistema tradicional cliente/servidor de objetos distribuídos. De certa forma, esse tipo de aplicativo é realmente um aplicativo cliente/servidor de objetos distribuídos que inclui um servidor da Web e um navegador cliente como elementos significativos da arquitetura. Seja esse sistema um aplicativo de Web com objetos distribuídos ou um sistema de objetos distribuídos com elementos da Web, o sistema final será o mesmo. O fato de o mesmo sistema ter esses dois pontos de vista e de que sistemas de objetos distribuídos sempre terem sido vistos como sistemas que requerem uma modelagem cuidadosa enfatizam o tema desta página de que aplicativos da Web precisam ser modelados e criados como qualquer outro sistema de software. AplicabilidadeO padrão arquitetural Entrega pela Web é mais apropriado para as situações em que exista um controle significativo sobre as configurações do cliente e da rede. Este padrão não é particularmente adequado para aplicativos com base na Internet, em que não há nenhum ou há pouco controle sobre as configurações do cliente, ou quando as comunicações de rede não são confiáveis. O ponto forte dessa arquitetura é a sua capacidade de aproveitar objetos de negócios existentes no contexto de um aplicativo da Web. Na medida em que há possibilidade de comunicação direta e persistente entre cliente e servidor, as limitações dos dois padrões anteriores de aplicativos da Web podem ser superadas. O cliente pode aproveitar para executar uma parte significativa da lógica de negócio, em um grau ainda mais alto. É bastante improvável que esse padrão de arquitetura seja usado isoladamente. De uma perspectiva mais realista, esse padrão deve ser combinado com um ou com os dois padrões anteriores. O sistema típico deve utilizar um ou os dois primeiros padrões de arquitetura para aquelas partes do sistema que não requerem uma interface do usuário sofisticada, ou quando as configurações do cliente não forem suficientes para suportar um aplicativo cliente de grande porte. Usos ConhecidosO site CNN Interactive na Web é um dos sites de notícias mais ocupados da rede. A maior parte do acesso público é feita por meio de navegadores convencionais e HTML 3.2 normal; entretanto, por trás do site da Web, há uma rede sofisticada baseada em CORBA de navegadores, servidores e objetos distribuídos. Uma análise desse sistema foi publicada com o título Distributed Computing. Uma empresa de software médico criou um aplicativo de Web para gerenciar pacientes, registros médicos e faturamento. Os aspectos do sistema relacionados ao faturamento são usados apenas por uma parcela significativamente pequena da comunidade global de usuários. Muitos dos sistemas de faturamento de legado foram escritos em FoxPro. O novo sistema baseado na Web aproveitou o antigo código legado do FoxPro e, com o uso de alguns utilitários de conversão, criou documentos ActiveX para a interface do usuário e para a lógica do negócio. O sistema resultante é um Cliente Web Thick, que se baseia em aplicativo da Web para registros médicos e de pacientes, integrado ao padrão Entrega pela Web, que se baseia no aplicativo da Web para operações de faturamento. EstruturaA diferença mais importante entre Entrega pela Web e os outros padrões de arquitetura de aplicativos da Web está no método de comunicação entre cliente e servidor. Nos outros padrões, o principal mecanismo era o HTTP, um protocolo sem conexão que limita muito o designer no que se refere às atividades interativas entre usuário e servidor. Os elementos arquiteturalmente significativos no padrão Entrega pela Web incluem todos aqueles especificados no padrão Cliente Web Thin, além destes:
A figura abaixo mostra um diagrama da Visualização Lógica do padrão de Arquitetura Entrega pela Web.
Visualização Lógica do Padrão de Arquitetura Entrega pela Web DinâmicaA principal dinâmica do padrão arquitetural Entrega pela Web é a utilização do navegador para entregar um sistema de objetos distribuídos. Usa-se o navegador para conter uma interface do usuário e alguns objetos de negócios que, independentemente do navegador, se comunicam com objetos na camada do servidor. A comunicação entre objetos do cliente e do servidor ocorre com os protocolos IIOP, RMI e DCOM. A principal vantagem de usar um navegador da Web em um sistema cliente/servidor de objetos distribuídos é que o navegador tem alguns recursos internos para fazer automaticamente o download dos componentes necessários do servidor. Uma nova marca de computador na rede só precisará de um navegador da Web compatível para passar a usar o aplicativo. Um software especial não precisará ser manualmente instalado no cliente, pois o navegador gerenciará essa tarefa para o usuário. Os componentes são liberados e instalados no cliente de acordo com a necessidade. Os Applets Java e os controles ActiveX podem ser automaticamente enviados e armazenados na memória cache do cliente. Quando esses componentes são ativados (como resultado do carregamento da página apropriada da Web), eles podem se ligar por comunicação assíncrona com os objetos do servidor. ConseqüênciasSem dúvida, o melhor resultado desse padrão é a portabilidade entre as implementações de navegadores. O uso desse padrão requer uma rede segura. As conexões entre objetos do cliente e do servidor duram muito mais que as conexões HTTP e, assim, as perdas esporádicas de servidor, que não são um problema nas outras duas arquiteturas, se transformam em um problema sério nesse padrão. |
© Copyright IBM Corp. 1987, 2006. Todos os Direitos Reservados. |