Serviço de Paginação de Esportes Universitários
Artigo sobre o Design Criativo
Versão 1.0
Histórico da Revisão
|
Data |
Versão |
Descrição |
Autor |
|---|---|---|---|
| 6 de outubro de 1999 | 1.0 | Versão Inicial | Integração de Contexto |
Índice Analítico
- Introdução
- Visão Geral
- Suportando Visualmente a Função do Site (visual)
- Determinando o Esquema de Cores
- Fontes e Rolagem
- Navegação do Site e Layout da Página
- Padrões Gráficos
- Navegadores, Quadros e Outros Padrões
- Elementos de Personalização
- Conclusão
Artigo sobre o Design Criativo
Introdução
Finalidade
Esse documento apresenta os padrões a serem utilizados durante o design da UI (interface com o usuário) para o Sistema de Paginação de Esportes Universitários.
Escopo
Este documento engloba todos os elementos da UI que são utilizados no Web site.
Definições, Acrônimos e Abreviações
Consulte o Glossário.
Referências
Visão Geral 
Os elementos visuais do Web site do Serviço de Paginação de Esportes serão ajustados à presença da Web atual do WebNewsOnLine. Esse site incluirá a personalização e a customização requeridas pelo serviço de paginação. Em geral, serão mantidos a aparência e o comportamento do site atual do WebNewsOnLine. Algumas inclusões requeridas por esse serviço são uma tela de login, edição do perfil do usuário, lista de link customizada e manutenção de um histórico das páginas antigas.
Suportando Visualmente a Função do Site (visual)
O visual desse site seguirá as diretrizes do site atual de notícias. O foco do serviço de paginação são as notícias esportivas e scores, de forma que o modo modelará um Web site de notícias on-line. A prioridade é o conteúdo sobre um design visual chamativo. Uma aparência geral conservadora consistirá em um segundo plano branco, com texto serif preto, colunas com artigos e fotos sobre a notícia e tabelas com as informações do perfil do usuário e uma lista vinculada do histórico de paginação.
Determinando o Esquema de Cores
Uma cor deve ser incluída à mensagem transportada pelo Web site. Um site profissional e conservador deve utilizar cores frias e neutras. As cores quentes e brilhantes podem ser utilizadas como tonalidades. O site de paginação utilizará a mesma paleta de cores reforçada no Web site principal.

Figura 1 - Paleta de Cores do Web Site
As cores também serão utilizadas para realçar itens importantes na home page do assinante de paginação. Os links continuarão na cor azul padrão utilizada em todo o site. Todo o texto do corpo será preto, enquanto os títulos de tabela serão brancos em diversas cores de segundo plano.
Fontes e Rolagem
As fontes do Web site do serviço de paginação e o comportamento de rolagem imitarão o Web site do WebNewsOnLine. As fontes Serif são utilizadas na maior parte do texto para leitura. A largura da página é limitada para se encaixar dentro de uma tela 640x480 sem rolagem horizontal. O usuário rola para cima e para baixo para visualizar o conteúdo. Geralmente, os artigos de notícias ficam em uma tela que ocupa o espaço vertical, conforme necessário.
Navegação do Site e Layout da Página 
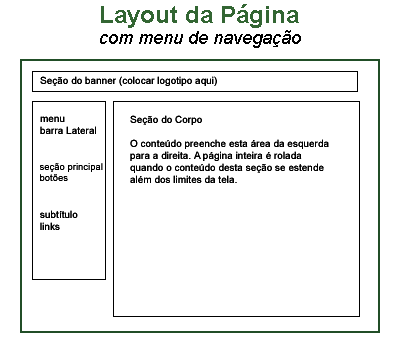
A largura da página é limitada a 600 pixels com aproximadamente 20% do espaço horizontal alocado para a barra lateral à esquerda. A área do corpo ocupa os 80% restantes. A seção do banner inclui o logotipo, os anúncios do banner e os links para as seções principais do Web site de notícias.

Figura 2 - Padrão do Layout da Página
A barra lateral contém sublinks para o Web site do serviço de paginação. Esses links permitirão ao usuário retornar a suas home pages e passarem por artigos recentes e envios de scores. O rodapé da seção do corpo incluirá mais anúncios de banner.
Padrões Gráficos 
Os visitantes do site de paginação estarão se conectando em velocidades de linha T1 abaixo para modems 28,8. O site foi projetado para um rápido carregamento, utilizando um mínimo de fotos e outras imagens gráficas. Além do logotipo principal, do cabeçalho da página e dos anúncios, apenas algumas outras imagens gráficas são utilizadas em cada página. Pode haver apenas uma ou duas fotos correspondentes a um artigo de notícias.
Este site não utilizará qualquer rollover ou animação JavaScript (além da animação incluída nos anúncios do banner). Isso assegurará que as velocidades de download sejam rápidas e que o Web site seja compatível com os navegadores novos e antigos.
Navegadores, Quadros e Outros Padrões 
Os visitantes do site estarão utilizando o Netscape Navigator, o Internet Explorer e outros navegadores populares da Web. As versões do navegador variarão, mas a maioria estará utilizando as versões 3.0 ou superiores. O código HTML e as técnicas de layout utilizados no site suportarão a maioria das marcas do navegador que suporta HTML 3.0 ou superior.
Os quadros não serão utilizados no Web site de paginação de esportes. A tela inteira é carregada do rascunho quando um novo link é escolhido. Esse comportamento corresponde ao Web site.
Uma paleta de cores protegidas da Web foi escolhida para assegurar que o site tenha a mesma aparência nas diversas plataformas, navegadores e configurações de cores de tela.
Elementos de Personalização
A seção superior da página do assinante consiste em uma frase de boas-vindas incluindo seus nomes. Isso assegura que o usuário tenha efetuado login corretamente e que as informações na tela sejam customizadas para ele.
O segundo elemento é um cabeçalho que indica a data e a hora da última página. Esse é um indicador de que o conteúdo na tela home está relacionado à página recebida nessa data e hora.
Os dois elementos primários do serviço de paginação são os artigos de notícias e scores de jogos. Esses dois estão agrupados em tabelas na home page do usuário. Essas tabelas incluem títulos e relatórios de scores com links à história completa da notícia e ao relatório do jogo.
Na parte inferior de sua home page, o assinante localizará uma tabela de links para as páginas recentes para acessar as informações históricas da página. Se essa lista ficar grande, um link "visualizar todas as páginas" será incluído para ir para outra página com a lista completa dos links da página.
Conclusão
O design visual para o serviço de paginação de esportes será o mesmo do Web site. A aparência e o comportamento podem ser caracterizados como um site com foco em notícias e conteúdo, feito para ser legível, fácil de ser navegado e com download rápido. Os visitantes estarão se conectando com velocidades que variam das linhas T1 bem rápidas aos modems mais lentos, de modo que os gráficos sejam mantidos no mínimo. O HTML utilizado é compatível com todos os navegadores populares até suas versões 3.0.
A home page do assinante consistirá em elementos personalizados ou unidades na tela. Esses elementos contêm uma mensagem de boas-vindas, os títulos de notícias e os links de score de jogos e links das últimas páginas. O banner de propaganda nessas telas também pode ser customizado para as preferências de assinante.
Copyright 1987 - 2003 Rational Software Corporation