Você terá de criar classes para gerar suas janelas. ( menu File »
New » Class). Escolha o nome adequado, e clique em Finish.
- Vamos começar com um tipo bem simples de janela:
import br.ufpe.cin.miniJava.gui.Window;
public class Teste1 extends Window {
public Teste1 () {
super("miniJava");
setVisible(true);
}
public static void main(String[] args) {
new Teste1();
}
}
O código acima cria uma nova janela em branco, com o tamanho e posição
default, e o título "miniJava", e logo em seguida exibe-a na
tela do usuário; a execução deste código exibiria a seguinte janela:

Para visualizar uma janela que você construiu, execute o programa da sua
classe ( menu Run » Run As » Java Application); Compare
o seu resultado com a tela acima.
- - - -
O nosso segundo tipo de janela é praticamente igual ao primeiro, mas
dessa vez informamos o tamanho da janela (através do método setSize)
e a posição da tela na qual ela será exibida (método setPosition).
Observe o que precisamos adicionar no código:
import br.ufpe.cin.miniJava.gui.Window;
public class Teste2 extends Window {
public Teste2 () {
super("miniJava");
setSize(400,300);
setPosition(20,50);
setVisible(true);
}
public static void main(String[] args) {
new Teste2();
}
}
Este código vai exibir uma janela de 400 pixels de largura por 300
pixels de altura, na coordenada (20,50) da tela, considerando que o ponto
(0,0) é a extremidade superior esquerda da tela. Veja a janela:

- - - -
Nossa próxima tela será onde começaremos a inserir componentes dentro das janelas.
Com poucas linhas de código conseguimos fazer isto, utilizando-se do método
add, que também informa a posição onde os subcomponentes serão inseridos:
import br.ufpe.cin.miniJava.gui.Window;
import br.ufpe.cin.miniJava.gui.Button;
import br.ufpe.cin.miniJava.gui.Label;
import br.ufpe.cin.miniJava.gui.TextField;
public class Teste3 extends Window {
private Button botao;
private TextField texto;
private Label mensagem;
public Teste3() {
super("miniJava");
setSize(400,300);
setPosition(20,50);
botao = new Button ();
texto = new TextField ();
mensagem = new Label ();
add(texto,10,15);
add(botao,100,100);
add(mensagem,10,45);
setVisible(true);
}
public static void main(String[] args) {
new Teste3();
}
}
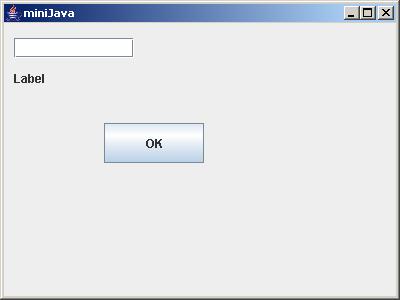
O método add vai inserir na janela um campo de texto na posição
(10,15), um botão na posição (100,100) e um label na posição (10,45):

- - - -
Tudo legal, mas... O que nossa janela faz? Nada, não é mesmo? Contém
apenas componentes inseridos nela, que não interagem de forma alguma. Vamos
inserir uma ação e atribuí-la ao botão OK, para que quando clicado ele
faça "alguma coisa".
import br.ufpe.cin.miniJava.gui.Window;
import br.ufpe.cin.miniJava.gui.Button;
import br.ufpe.cin.miniJava.gui.Label;
import br.ufpe.cin.miniJava.gui.TextField;
public class Teste4 extends Window {
private Button botao;
private TextField textField;
private Label label;
public Teste4(){
super("miniJava");
setSize(400,300);
setPosition(20,50);
botao = new Button ();
textField = new TextField ();
label = new Label ();
add(textField,10,15);
include(botao,10,100);
add(label,10,45);
setVisible(true);
}
public static void main(String[] args) {
new Teste4();
}
public void clickEvent() {
String novoTexto = textField.getText();
label.setText(novoTexto);
setTitle(novoTexto);
}
}
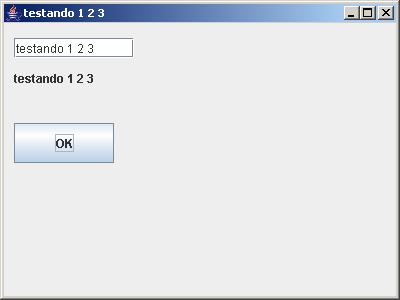
Essa "coisa" que o botão vai fazer quando clicado deverá ser
descrita no método clickEvent. No nosso caso, ele altera o texto do
label (método setText) e o título da janela (método setTitle),
baseado no texto que está no campo de texto (método getText). Veja o
resultado:

- - - -
E se ao invés de um botão apenas, tivéssemos dois, ou mais? Como ficaria
nosso código?
import br.ufpe.cin.miniJava.gui.Button;
import br.ufpe.cin.miniJava.gui.Component;
import br.ufpe.cin.miniJava.gui.Label;
import br.ufpe.cin.miniJava.gui.TextField;
import br.ufpe.cin.miniJava.gui.Window;
public class Teste5 extends Window {
private Button botao1;
private Button botao2;
private TextField textField;
private Label label;
public Teste5(){
super("miniJava");
setSize(400,300);
setPosition(20,50);
botao1 = new Button ();
botao2 = new Button ("Limpar");
textField = new TextField ();
label = new Label ();
add(textField,10,15);
include(botao1,10,100);
include(botao2,10,200);
add(label,10,45);
setVisible(true);
}
public void clickEvent(Component component) {
if (component == botao1) {
String novoTexto = textField.getText();
label.setText(novoTexto);
setTitle(novoTexto);
}
if (component == botao2) {
label.setText("Label");
setTitle("miniJava");
textField.setText("");
}
}
public static void main(String[] args) {
new Teste5();
}
}
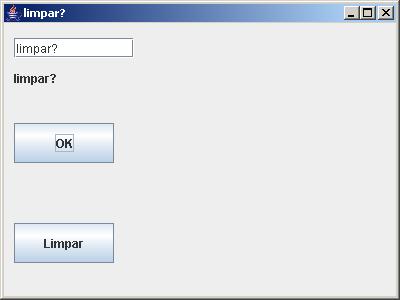
Precisamos criar primeiramente mais um botão, informar que ele terá uma
ação ao ser clicado (através do método addClickListener), adicionar
este novo botão na janela (método add, como visto anteriormente) e
descrever sua ação no método clickEvent. No nosso exemplo, o segundo botão
apaga o texto que estiver no campo de texto, e retorna os valores originais do
texto do label ("Label") e do título da janela ("miniJava").
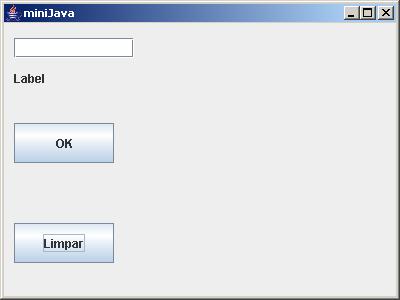
Observe novamente as ações dos dois botões (botões OK e Limpar,
respectivamente):


A partir destes 5 tipos de janelas simples que foram criados, você poderá
usar sua criatividade e desenvolver outros tipos de janelas com mais
componentes e mais ações. Em seguida temos um exemplo interessante do uso de
miniJava. Execute-o e veja como pode ser simples fazer alguns
tipos de janelas:
import br.ufpe.cin.miniJava.gui.*;
public class ANewListener extends Window {
private Label label;
private ComboBox comboBox;
private RadioButtonGroup radioButtonGroup;
public ANewListener () {
setTitle("Cores e fontes");
setSize(640,480);
setPosition(50,50);
label = new Label("Bach - Toccata Et Fugue In Dm",MiniJavaConstants.CENTER);
label.setSize(640,30);
label.setPosition(0,30);
comboBox = new ComboBox();
comboBox.addItem("Verde");
comboBox.addItem("Azul");
comboBox.addItem("Vermelho");
comboBox.setSize(200,25);
comboBox.setPosition(40,60);
radioButtonGroup = new RadioButtonGroup();
radioButtonGroup.addItem("Arial");
radioButtonGroup.addItem("Times New Roman");
radioButtonGroup.addItem("Verdana");
radioButtonGroup.addItem("Courier New");
radioButtonGroup.addItem("Comic Sans MS");
radioButtonGroup.setSize(180,200);
radioButtonGroup.setPosition(40,100);
include(label);
include(comboBox);
include(radioButtonGroup);
setVisible(true);
}
public void stateEvent(Component component) {
if (component == comboBox) {
Color cores [] = {new Color("#00CC00"), new Color("#0000FF"), new Color("#FF0000")};
int posicao = comboBox.getSelectedIndex();
label.setForeground(cores[posicao]);
}
if (component == radioButtonGroup) {
String fontName = radioButtonGroup.getSelectedItem();
Font fonte = new Font(fontName);
label.setFont(fonte);
}
}
public static void main(String[] args) {
new ANewListener();
}
}