|
Utilização de Cores
- Diversos componentes em miniJava, como TextFields, Labels, Janelas, botões, etc. permitem que você customize as cores dos seus elementos. Se você pesquisar a documentação, vai encontrar estes 2 métodos em diversos componentes:
public void
setBackground(Color c)
e
public void setForeground(Color c)
- Através destes eu posso informar ao métodos a cor das letras (setForeground) de botões,
labels, menus, textFields; ou a
cor do fundo (setBackground) de janelas, botões, textFields, etc. Mas...
como é que eu defino essa cor?
Se visitarmos a documentação da classe Color, vemos que o construtor deste objeto recebe 3 inteiros:
public
Color(int red, int
green, int blue)
-
Estes inteiros representam os componentes vermelho, verde e azul que formam a cor final. Ou seja, ele funciona pelo sistema RGB
(red-green- blue). E como este sistema funciona?
-
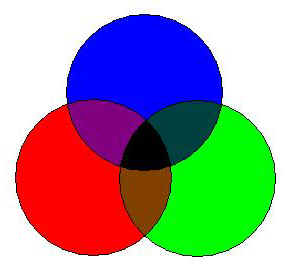
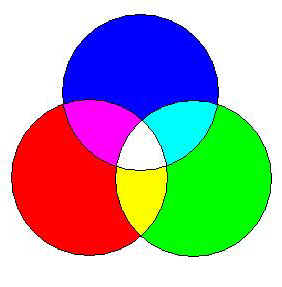
Se misturássemos potes de tinta vermelho,
verde e azul, teríamos uma cor muito próxima de
preto, não é mesmo? Só que quando misturamos feixes de luz
vermelhos, verdes e
azuis obtemos um feixe branco, justamente o contrário. Estas 3 são as
'cores primárias' dos feixes luminosos, e através destas podemos obter todas as outras, variando a intensidade de cada um dos 3 componentes.
Tintas
e
RGB
 
Veja algumas cores que aparecem se misturarmos vermelho, verde e
azul...
| |
COR |
VERMELHO |
VERDE |
AZUL |
|
BRANCO |
X |
X |
X |
| |
PRETO |
X |
X |
X |
| |
VERMELHO |
X |
X |
X |
| |
AZUL |
X |
X |
X |
| |
VERDE |
X |
X |
X |
| |
CIANO |
X |
X |
X |
| |
MAGENTA |
X |
X |
X |
| |
AMARELO |
X |
X |
X |
-
Ok, agora para a parte prática. Como eu crio, por
exemplo, a cor vermelha em Java?
Vejamos o construtor novamente:
public
Color(int red, int
green, int blue)
-
os inteiros red, green
e blue a serem especificados servem pra indicar
a intensidade com que cada um dos 3 feixes de luz vão brilhar. Estes
valores variam de 0(menos intenso) a 255 (mais intenso). Então,
para criar a cor vermelha, chamaríamos o construtor
assim:
new Color(255,0,0);
Para criar a cor magenta, faríamos:
new Color(255,0,255);
-
E da mesma forma, podemos criar várias outras cores mudando
estes 3 valores. Temos 256 x 256 x 256 cores, ou seja, 16.777.216
possíveis tonalidades! Veja algumas...
|
COR |
RED |
GREEN |
BLUE |
|
|
0 |
128 |
0 |
|
|
255 |
51 |
153 |
|
|
51 |
204 |
255 |
|
|
255 |
153 |
51 |
| |
204 |
255 |
153 |
| |
204 |
204 |
204 |
| |
255 |
255 |
153 |
|
|
204 |
153 |
255 |
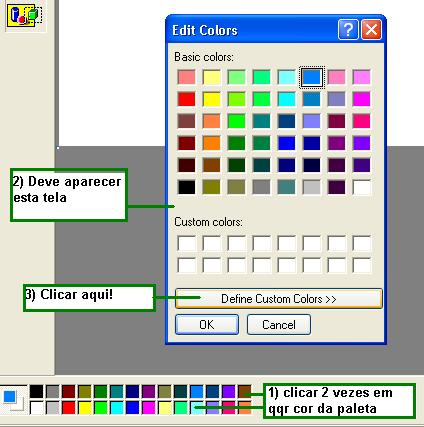
DICA: Uma maneira prática de encontrar novas cores é usando o Paint! Abra o paint, e clique duas vezes em qualquer cor da paleta. Deverá aparecer uma janela como esta:

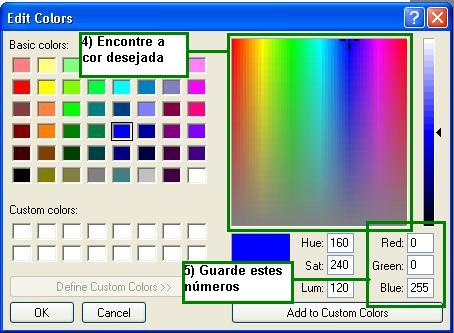
Clicando em "Define Custom Colors"(ou
qualquer outro equivalente em português), a tela abaixo aparecerá. Nela,
você pode encontrar a cor desejada, e então anotar os números Red,
Green e Blue que
definem a cor.

tutorial
elaborado por Nicole Sultanum - nbs2
|