 Note: A Container can contain other Components and
other Containers(since Container is a sub-class of Component anyhow).
Note: A Container can contain other Components and
other Containers(since Container is a sub-class of Component anyhow).

 Note: A Container can contain other Components and
other Containers(since Container is a sub-class of Component anyhow).
Note: A Container can contain other Components and
other Containers(since Container is a sub-class of Component anyhow).
Thus an application starts off like this...
In short the class above Is-A Frame, since it extends(i.e inherits) from it. It has
one method, the constructor taking no parameters, thus the following cases are illegal.
import java.awt.*;
public class MyApp extends Frame
{
// "final" variables are constants
static final int H_SIZE = 300;
static final int V_SIZE = 200;
public MyApp()
{
// Calls the parent constructor
// Frame(string title)
// Equivalent to setTitle("My First Application")
super("My First Application");
pack();
resize(H_SIZE, V_SIZE);
show();
}
public static void main(String args[])
{
new MyApp();
}
}
new MyApp("Hello World");
new MyApp(300, 200, "My First App");
public MyApp(String title){}
public MyApp(int x, int y, String title){}
show() is required because by default, AWT Containers are created hidden and must be made visible. Pack() is used here to properly adjust Components such as Buttons, Lists, etc. to their correct sizes.
Note: static void main(String args[]) is considered a class method, not an instance method. It really does not depend on an instance of MyApp and does not belong to it.
This is the result of the above code under Win95.

It has the following attributes:
setFont(new Font("TimesRoman", Font.PLAIN, 12));
setBackground(Color.white);
setForeground(Color.black);
setLayout(new BorderLayout());
And this for some graphics. Using methods defined in the Graphics class.
public void paint(Graphics g)
{
// 24 pt red font used here
g.setFont(new Font("TimesRoman", Font.BOLD, 24));
g.setColor(Color.red);
g.drawString(getTitle(), 30, 50);
}
Add this for two buttons called "Ok" and "Cancel" located at the bottom.
Panel p = new Panel();
p.add(new Button("Ok"));
p.add(new Button("Cancel"));
add("South", p);
Also, why do we use Panels here? What are Panels? The answer to those questions are rather simple. We liked to organize these buttons in a certain way. We could have done the followingadd(Component c) add(String s, Component c)
add("South", new Button("Ok"));
add("South", new Button("Cancel"));
Do not worry if some of the material is flying over your head, I will explain in detail later. First we get our feet wet... very wet!
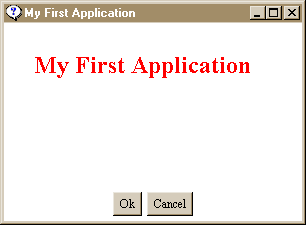
This should be the final result.

If you run the code above, you'll realize whenever you try to close the Window, nothing happens? Why?
You haven't handled the Event.WINDOW_DESTROY(static variable) message and properly exited.
So create an event handler for Event.WINDOW_DESTROY
in handleEvent(Event evt).
public boolean handleEvent(Event evt)
{
// Return false if we want the system to also process
// the message, otherwise return true to say we're done
// with the message
switch(evt.id)
{
// Event.WINDOW_DESTROY documentation
// can be found in the Event classes
case Event.WINDOW_DESTROY:
{
System.exit(0);
return true;
}
default:
} return super.handleEvent(evt);
}
Now try compiling and executing the application. It exits when you close it right? Good and that concludes this section of the Tutorial.