| Conceito: Design Voltado ao Usuário |
 |
|
O que É Design Voltado ao Usuário?Não há um consenso claro sobre o que é o design voltado ao usuário. Entretanto, John Gould e seus colegas na IBM desenvolveram uma abordagem na década de 1980 chamada Design para Utilidade [GOU88] que abrange a maioria das definições mais comumente aceitas. O desenvolvimento foi feito a partir de experiências práticas com uma série de sistemas interativos, especialmente o 1984 Olympic Messaging System [GOU87] da IBM. A abordagem tem quatro componentes principais, conforme descrito a seguir. Foco nos UsuáriosGould sugere que os desenvolvedores devem decidir quem serão os usuários e envolvê-los na oportunidade o mais cedo possível. Ele sugere várias maneiras de se familiarizar com os usuários, suas tarefas e seus requisitos:
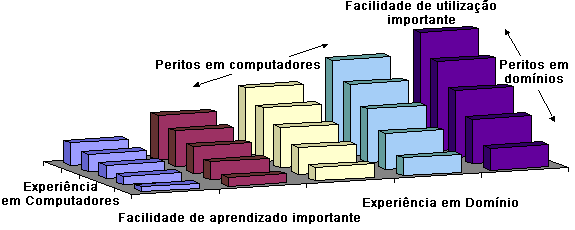
No RUP (Rational Unified Process), são utilizados workshops em vários estágios-chave, que precisarão ser complementados pelos tipos de atividades descritas por Gould no caso de ser necessário formar um retrato fiel. (Parte do argumento por trás disso é que as pessoas em geral descrevem o que fazem de forma bem diferente de como elas fazem. As tarefas mais usuais e os detalhes aparentemente sem importância, como o posicionamento do trabalho ou a existência de recortes de papel "misteriosos", são sempre esquecidos ou omitidos por não fazerem parte "oficialmente" do processo atual.) Integrado com o DesignAs tarefas de utilidade devem ser desempenhadas paralelamente no início do desenvolvimento. Essas tarefas incluiriam esboçar a interface do usuário e rascunhar os manuais do usuário ou ajuda on-line. Gould também argumenta que a utilização deve ser responsabilidade de um grupo. Um importante recurso do design integrado é que a abordagem geral - a estrutura - para design detalhado da interface com o usuário é desenvolvida e testada em um estágio inicial. Essa é uma diferença importante entre o design centrado no usuário e outras técnicas puramente incrementais. Isso assegura que o design incremental executado em fases posteriores se ajuste perfeitamente à estrutura e que a interface com o usuário seja consistente na aparência, na terminologia e no conceito. No RUP, essa estrutura pode ser estabelecida utilizando-se um modelo de domínio para assegurar que toda a terminologia e todos os conceitos que aparecerem na interface com o usuário sejam conhecidos e compreendidos dentro dos negócios em geral e pelos usuários em particular. (Existirão também subconjuntos do modelo de domínio que serão relevantes apenas para grupos específicos de usuários. Deve-se tomar cuidado para assegurar que o modelo de domínio seja organizado de modo que esses subconjuntos possam ser facilmente identificados.) À medida que o design de interface com o usuário avançar, muitas das classes de domínio serão representadas como elementos de interface com o usuário. Os elementos de interface com o usuário e os relacionamentos entre eles devem estar consistentes com o modelo de domínio e devem ser representados consistentemente em todas as partes do sistema que está sendo projetado. (Isso não apenas ajuda os usuários, mas também aprimora a reutilização dos componentes da interface com o usuário.) Teste Antecipado do UsuárioTeste antecipado do usuário significa a realização antecipada de esboços seqüenciais e do desenvolvimento antecipado de protótipos de baixa fidelidade. Os protótipos de alta fidelidade serão realizados mais tarde no processo. É possível utilizar esboços seqüenciais em conjunto com os casos de uso para escrever cenários concretos de uso para o sistema que está sendo projetado. A apresentação em forma de narrativa, narrativa ilustrada (utilizando os modelos de interface com o usuário para a ilustração), esboços seqüenciais, ensaios (com usuários) e grupos com foco nos usuários são abordagens que podem não ser familiares para vários desenvolvedores de software. No entanto, elas são nitidamente mais vantajosas do que a descoberta de um design inadequado ou o entendimento equivocado dos requisitos quando a implementação já está em andamento. Design IterativoO desenvolvimento orientado a objetos se tornou sinônimo de um processo iterativo. O design iterativo se adapta bem a problemas que necessitam de um refinamento de compreensão e que têm requisitos variáveis. Não é surpresa, então, que o design iterativo seja um componente-chave do design centrado no usuário. Isso se deve em parte às necessidades de alteração periódicas dos usuários e também à complexidade inerente da produção de soluções de design que possam tratar de necessidades diversas. Observe que nos métodos voltados ao usuário, o design iterativo ocorre dentro de uma estrutura integrada. Nós evitamos deliberadamente o desenvolvimento incremental, fora de uma estrutura reconhecida, que poderia levar a uma solução do tipo "colcha de retalhos". Por que Design Voltado ao Usuário?Atendendo às Necessidades do UsuárioOs sistemas interativos contam com sua capacidade de acomodar as necessidades dos usuários para obter sucesso. Isso significa não apenas identificar várias comunidades de usuários, mas também reconhecer o âmbito das habilidades, experiência e preferências de usuários individuais. Embora seja tentador para os desenvolvedores e gerentes sentir que eles entendem as necessidades do usuário, na prática, eles raramente as entendem. Muitas vezes, o foco da atenção é em como os usuários devem desempenhar as tarefas, em vez de como eles preferem desempenhá-las. Na maioria dos casos, a questão de preferência ultrapassa o simples sentimento de controle, embora essa seja, ela mesma, uma questão importante. A preferência também será determinada pela experiência, pela habilidade e pelo contexto de uso. Esses problemas são considerados suficientemente importantes no processo de design para garantir um padrão internacional, [ISO 13407], chamado processos de design voltados para o usuário para sistemas interativos. O padrão e problemas relacionados são discutidos em termos gerais no restante desta página. Design da Interface com o UsuárioOs usuários compreendem e interagem com um sistema através da sua interface de usuário. Os conceitos, as imagens e a terminologia apresentados na interface devem ser adequados às necessidades dos usuários. Por exemplo, um sistema que permite aos clientes comprar seus próprios ingressos seria bem diferente de um utilizado profissionalmente por uma equipe de vendas de ingressos. As principais diferenças não estão nos requisitos ou mesmo nos casos de uso detalhados, mas nas características dos usuários e dos ambientes nos quais os sistemas operariam. A interface de usuário deve também atender um amplo espectro potencial de experiência em, pelo menos, duas dimensões, a experiência com computador e com domínio, como é mostrado na figura 1 abaixo. A experiência com computador inclui não só a familiaridade geral com computadores, mas também a experiência com o sistema em desenvolvimento. Os usuários com pouca experiência em computadores ou no domínio do problema, que podem ser vistos no canto esquerdo anterior da figura, exigirão um modelo na interface de usuário bem diferente da interface dos usuários peritos, mostrado no canto direito posterior.
Figura 1: Os efeitos da experiência com computador e domínio na facilidade de aprendizagem versus facilidade de uso Note que isso não é uma conclusão irrevogável de que os usuários sem experiência se tornarão peritos com o passar do tempo. Vários fatores podem impedir isso, por exemplo, baixa freqüência de uso, baixa motivação e alta complexidade. De modo contrário, alguns sistemas podem ter, predominantemente, usuários peritos. Os fatores aqui podem ser treinamento, alta freqüência de uso ou alta motivação (confiança no emprego). Algumas dessas questões e seus efeitos no design da interface de usuário são mostrados na tabela 1.
Tabela 1. Alguns fatores que afetam o design da interface com o usuário Os sistemas interativos devem ser projetados para atender uma gama apropriada de experiência do usuário e circunstâncias, ou deverão ser tomados procedimentos para restringir o universo do design. Por exemplo, o treinamento pode ser utilizado para reduzir o requisito de facilidade de aprendizagem em um sistema complexo. Como alternativa, o escopo de um sistema poderá ser reduzido para que ele atenda melhor os requisitos de núcleo de seus usuários (uma sugestão feita por Alan Cooper em seu livro The Inmates Are Running the Asylum [COO99]). Legislação e PadrõesComo parte do design centrado no usuário, é necessário considerar as habilidades e os atributos físicos dos usuários. Esses problemas têm sido cada vez mais incorporados à legislação. Isso se aplica diretamente à adaptação de usuários com deficiências físicas. No entanto, tornar os sistemas acessíveis a uma maior variedade de usuários, em geral, é visto como um benefício à comunidade de usuários como um todo. A tabela abaixo mostra a legislação relevante e os recursos em várias partes do mundo:
Tabela 2a: Legislação relativa à deficiência física por país, região ou organização À parte a legislação, o design voltado ao usuário e o design da interface com o usuário têm se tornado alvo crescente de padronização, conforme mostrado a seguir.
Tabela 2b: Padrões ANSI e ISO de design voltado ao usuário e da interface com o usuário Design Voltado ao Usuário no RUPO desenvolvimento de sistemas adequados às necessidades do usuário significa um grande esforço na análise dos requisitos. No design centrado no usuário, esse esforço é focado nos usuários finais. A disciplina Modelagem de Negócios abrange a modelagem dos trabalhadores de negócios (para aqueles dentro da empresa) e agentes comerciais (para aqueles fora da empresa). Um ponto importante a ser enfatizado no design voltado ao usuário é que sejam compreendidos os requisitos das pessoas reais que preencherão as funções descritas nos produtos de trabalho mencionados acima. Particularmente, deve-se evitar projetar usuários hipotéticos para os quais seja conveniente projetar sistemas de software. Os produtos de trabalho que descrevem os usuários só devem ser escritos depois do contato direto e intensivo com os usuários. No design voltado ao usuário, esse contato direto faz parte de um processo chamado, às vezes, de consulta contextual. Hugh Beyer e Karen Holtzblatt (no livro Contextual Design, [BEY98]) descrevem a premissa da consulta contextual como: "...vá aonde o cliente trabalha, observe o cliente enquanto ele trabalha e converse com o cliente sobre o trabalho." (Alguns exemplos concretos disso já foram listados em Foco nos Usuários.) Esse método é utilizado não apenas para obter uma melhor compreensão dos requisitos do sistema, mas também dos usuários, de suas tarefas e de seus ambientes. Cada um tem seus próprios atributos e em conjunto são mencionados como o contexto de uso. Eles são detalhados no padrão ISO para design centrado no usuário, descrito abaixo. Contextos de UsoOs processos de design voltado ao usuário para sistemas interativos [ISO13407] do padrão ISO identificam a primeira etapa do design como a compreensão e a especificação do contexto de uso. Os atributos sugeridos são:
Tabela 3: Contexto de uso do padrão ISO para design voltado ao usuário É útil dividir o contexto do usuário em suas duas partes constituintes (tipo e função do usuário) e considerar os relacionamentos entre todos os quatro contextos:
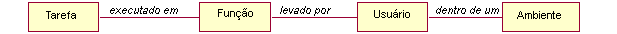
Figura 2: Relacionamentos entre contextos A Figura 2 mostra que cada tarefa é desempenhada em uma função assumida por um usuário dentro de um ambiente. Esses contextos correspondem aos produtos de trabalho do RUP mostrados na tabela 4.
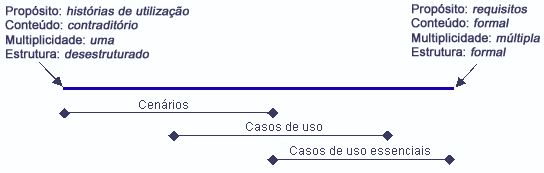
Tabela 4: Contextos do padrão ISO do design voltado ao usuário e seus produtos de trabalho do RUP Cada um desses contextos poderia ter um impacto significativo no design de uma interface de usuário apropriada. Em conseqüência, nos deparamos com um número potencialmente grande de permutações. Mesmo em um sistema pequeno, podem existir dois ambientes (por exemplo, o escritório e o site do cliente), três tipos de usuários (aprendiz de vendas, especialista em vendas e gerenciamento) e seis funções (assistente de vendas por telefone, representante externo de vendas, etc.). Isso significa até 36 variações potenciais por tarefa, embora o conjunto de combinações realistas, em geral, seja bem menor. É claro que as tarefas devem ser descritas individualmente, mas uma descrição única provavelmente não será apropriada para todas as permutações. Um modelo é considerar os contextos de usuário e de ambiente na descrição da função. Essa é a solução adotada por Constantine e Lockwood [CON99]. Ela envolve o fornecimento de uma "função de usuário" separada para cada permuta significativa de função, usuário e ambiente, nomeando em seguida a função de usuário resultante com uma frase descritiva, em vez de com um simples substantivo. Compare, por exemplo, a função de "Cliente" com as funções de usuário "Cliente Informal", "Cliente da Web", "Cliente Comum" e "Cliente Avançado". Cada função de usuário contém detalhes sobre a função propriamente dita mais os seus usuários (mencionados como encarregados pela função) e ambiente. Esse modelo pode ser adotado com o RUP escolhendo-se atores que correspondam às funções de usuário. Cenários, Casos de Uso e Casos de Uso EssenciaisOs termos cenários, casos de uso e casos de uso essenciais possuem um grau de confusão de sobreposição e são utilizados em diferentes abordagens de design para significar coisas ligeiramente diferentes. Por exemplo, no RUP, "cenário" significa uma instância de Caso de Uso; simplesmente um "caminho" específico através dos possíveis fluxos básicos e alternativos. Contudo, é comum encontrar métodos de design de interface de usuário descrevendo cenários como histórias de uso, contendo muito mais detalhes do que o simples fluxo de eventos. Embora essas informações adicionais possam parecer irrelevantes nas fases posteriores de design, elas formam parte da compreensão sobre usuários, tarefas e ambientes. Conseqüentemente, os cenários podem ser utilizados extensivamente (em Esboço Seqüencial e Interpretação de Funções) na disciplina Modelagem de Negócios, mas o foco é movido para os Casos de Uso na disciplina Requisitos. A figura 3 mostra a natureza dessa sobreposição. A escala no alto incorpora vários fatores diferentes que tendem a variar juntos. Por exemplo, à medida que a finalidade se move em direção aos requisitos, a estrutura geralmente se torna mais formal. Os Casos de Uso essenciais aparecem à direita dos Casos de Uso genéricos porque as funções de usuários os tornam um pouco mais específicos (consulte a seção anterior) e eles têm uma estrutura mais formal.
Figura 3: Sobreposição de conceitos entre cenários e casos de uso no design voltado ao usuário As diferenças entre Casos de Uso do sistema e Casos de Uso essenciais são melhor ilustradas por um exemplo. A Tabela 5 mostra um Caso de Uso de Constantine e Lockwood's Software for Use [CON99]:
Tabela 5: Caso de uso genérico para retirar dinheiro de um caixa eletrônico Esse exemplo discrimina a seqüência de eventos entre o agente e o sistema, com a linha vertical entre as duas colunas representando a interface do usuário. Observe que, enquanto Constantine e Lockwood recomendam esse estilo para Casos de Uso essenciais, esse Caso de Uso específico não é um essencial. A razão é que ele foi baseado em um detalhe sintático da interação. Ou seja, como a interação ocorre. Um Caso de Uso essencial tem o foco em o que a interação diz respeito (chamado de semântica). A tabela 6 é a versão essencial da interação.
Tabela 6: Caso de uso essencial para retirar dinheiro de um caixa eletrônico Esse Caso de Uso captura a essência da interação de retirada de dinheiro. Os cabeçalhos Ação do Usuário e Resposta do Sistema foram substituídos por Intenção do Usuário e Responsabilidade do Sistema para refletir a mudança de ênfase. O bom design de interface é centralizado nas metas e nas intenções do usuário que, freqüentemente, são ocultadas nos Casos de Uso convencionais. Os Casos de Uso essenciais são úteis principalmente nas seguintes situações:
No entanto, os Casos de Uso essenciais têm suas desvantagens. Casos de Uso tão compreensíveis como o mostrado na Tabela 5 podem estar sujeitos a muito debate quando sua essência é passível de refinamento. Por exemplo, a inserção de um cartão identifica o cliente ou a conta? Na maioria dos caixas eletrônicos existentes, identifica a conta, embora Constantine e Lockwood escolheram interpretar isso como a identificação do cliente. Isso pode ter sido uma decisão deliberada devido à tecnologia de ponta como identificação por escaneamento de retina e impressão digital, ou pode ter sido um descuido. A conseqüência, neste caso, é uma opção adicional a ser feita pelos clientes que possuem mais de uma conta. Outra dificuldade apresentada pelos Casos de Uso essenciais é que eles não são tão adequados para revisão por usuários e outros investidores por causa de sua sua natureza abstrata. Parte desse problema provém da necessidade de reverter os Casos de Uso essenciais para uma forma concreta que representa as ações do usuário. Isso poderá ser feito quando um Modelo de Design estiver disponível por cenários escritos que descrevem a interação em termos concretos (semelhante, em conceito, a uma Realização de Casos de Uso, embora seja relativo à interação do usuário com o sistema e não à colaboração de objeto interno). Resumindo, a construção de Casos de Uso essenciais poderá não ser uma boa idéia nas seguintes situações:
Casos de Uso Essenciais no RUPO RUP não refere-se explicitamente a Casos de Uso essenciais, mas na Tarefa: Projetar a Interface com o Usuário, Casos de Uso essenciais são utilizados como um ponto de partida e, depois, desenvolvidos e aumentados com requisitos de utilidade para criar Esboços Seqüenciais, conforme explicado em Diretriz: Esboço Seqüencial. Isso significa remover todos os detalhes de design ou de implementação atual para que apenas a semântica - o significado da interação - permaneça. Em seguida, à medida que várias alternativas de design forem exploradas, o detalhe sintático - como ocorre a interação - será incluído no Caso de Uso essencial como um tipo de realização. (Cada design alternativo é, na verdade, uma realização do mesmo Caso de Uso essencial.)
Os esboços seqüenciais podem então ser utilizados como entrada para a Tarefa: Fazer Protótipo da Interface com o Usuário para desenvolver o
Protótipo da Interface com o Usuário. |
© Copyright IBM Corp. 1987, 2006. Todos os Direitos Reservados. |